Pasta Amore
Web Design Project
Design application: Visual Studio Code
Project Outline
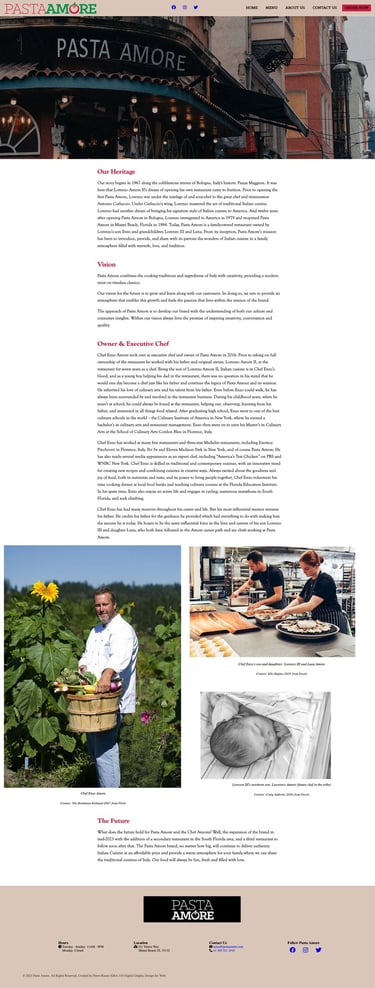
Pasta Amore is a family-owned Italian restaurant whose mission is to provide a warm atmosphere for families where the restaurant can share the traditional cuisines of Italy that are always fun, fresh, and filled with love. The owner approached me to build a website for the restaurant that is functional, compliant, service-based, and responsive.






*(Click on image for full-screen preview)
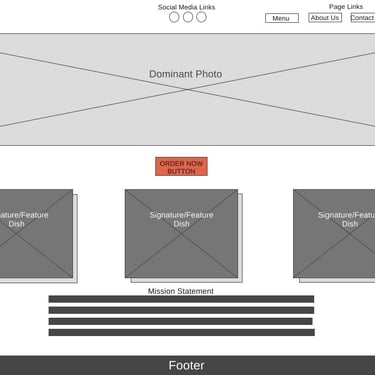
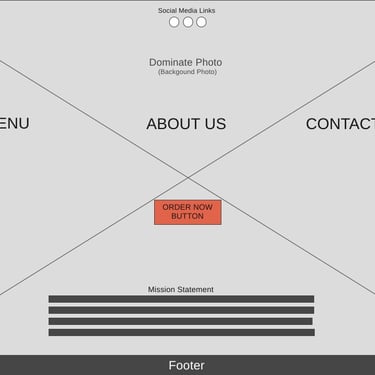
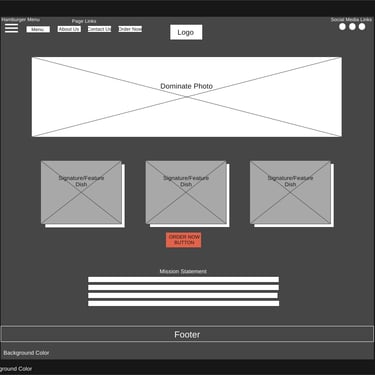
Low-fidelity homepage wireframes:








*(Click on image for full-screen preview)
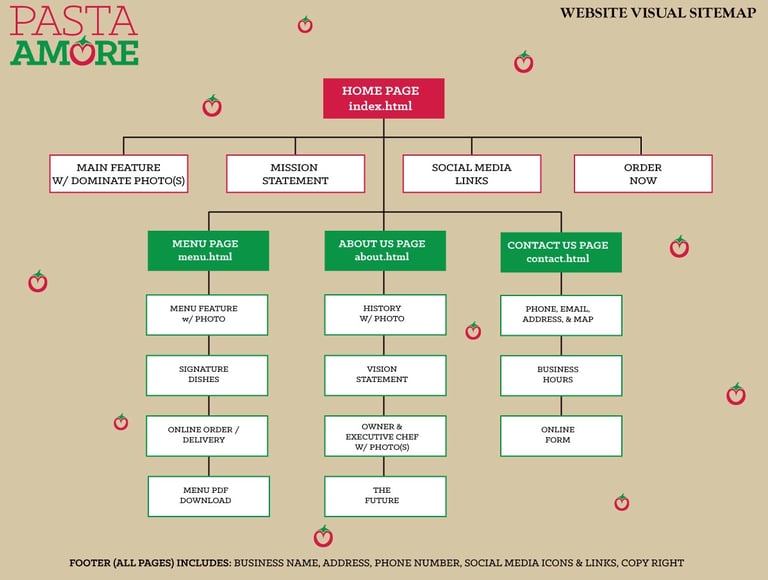
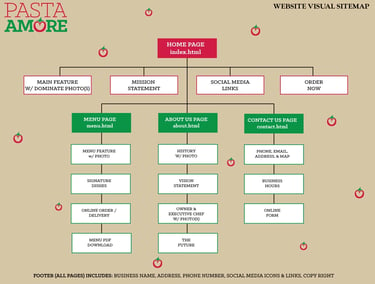
Sitemap:


*(Click on image for full-screen preview)
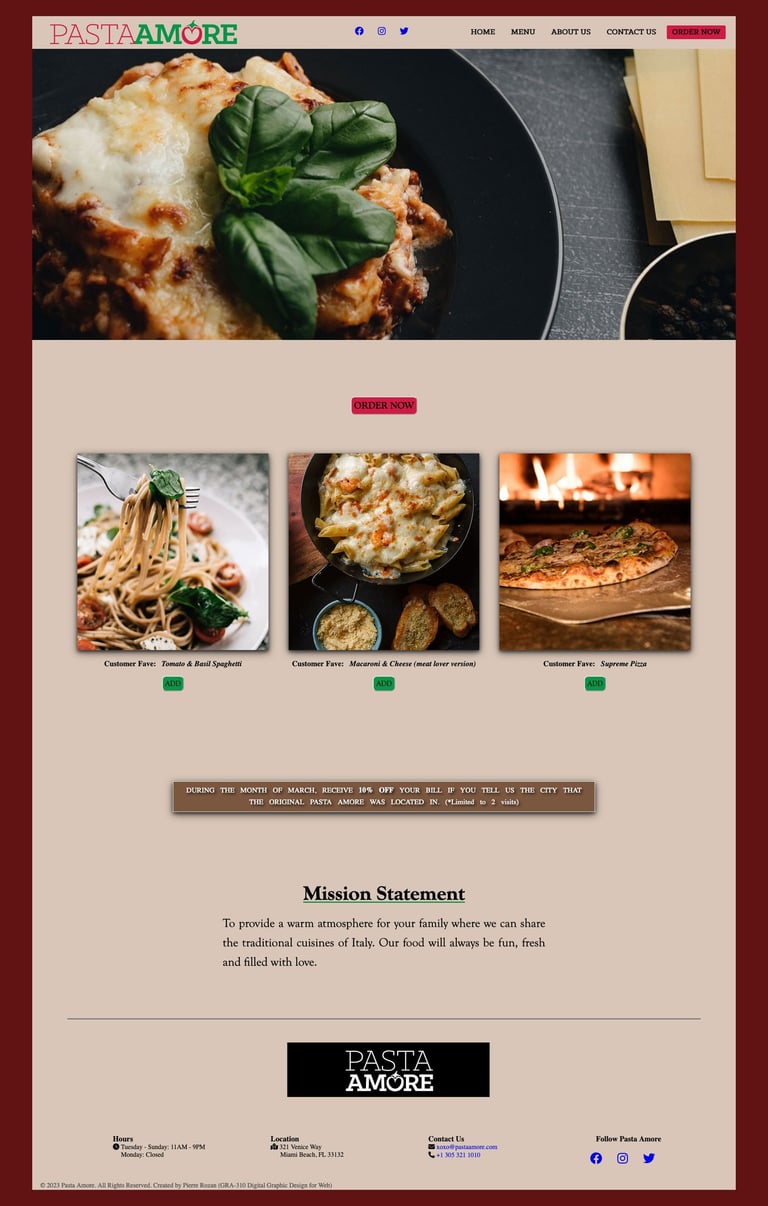
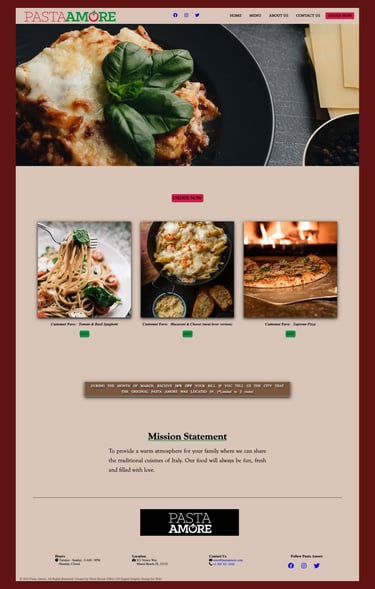
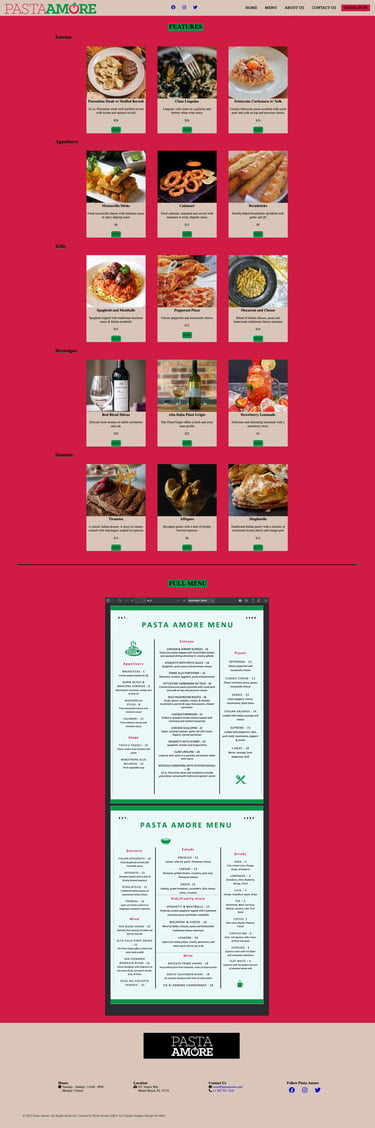
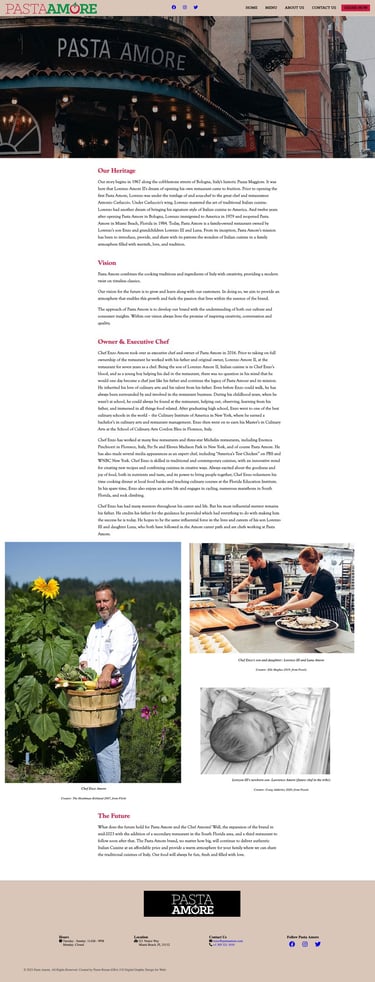
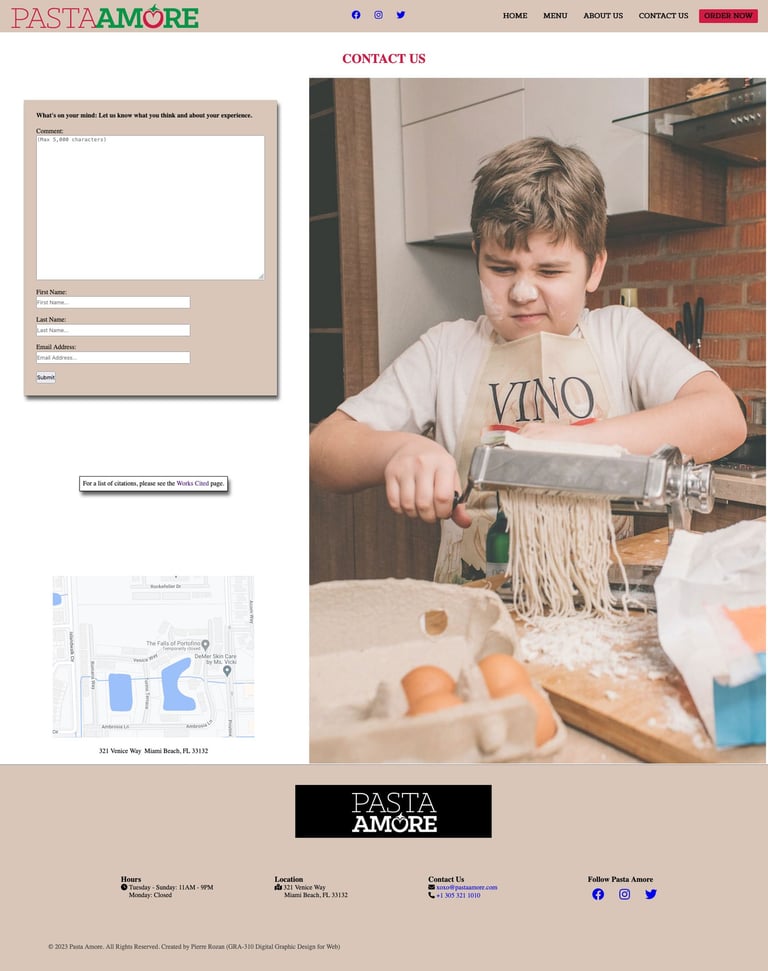
Coded with Visual Studio Code:
Color Palette


Typography




Using Visual Studio Code and with the web design standards and best practices as my guide, I planned, designed, and delivered an HTML- and CSS-compliant website to the client.
CSS media queries are employed to adapt the layout and content to various screen sizes.
A well-structured CSS approach ensured consistent styling across pages through color scheme, font usage, and button styles.
The website features simple and intuitive navigation with a user-friendly interface and prominent call-to-action buttons strategically placed to encourage users to make online orders.
Categorization of menu items creates a clear visual hierarchy, making it easy for users to scan and select options.

