Tulips & Roses
Web Design Project
Design application: Adobe XD
Project Outline
Tulips & Roses, a florist shop that has been around for over 10 years, wanted to redesign their website. They wanted the redesign to meet current web design principles, best practices, and trends. They had limited time and budget and wanted to prioritize user needs to design a functional, user-friendly, and effective website. They also wanted to use imagery, colors, and typography that aligned with their brand. They emphasized that the website should meet the Web Content Accessibility Guidelines (WCAG) accessibility principles. The goal of the project was to present Tulips & Roses with a high-fidelity interactive mock-up of a few pages of the website to demonstrate how the website would work before developing the complete website.






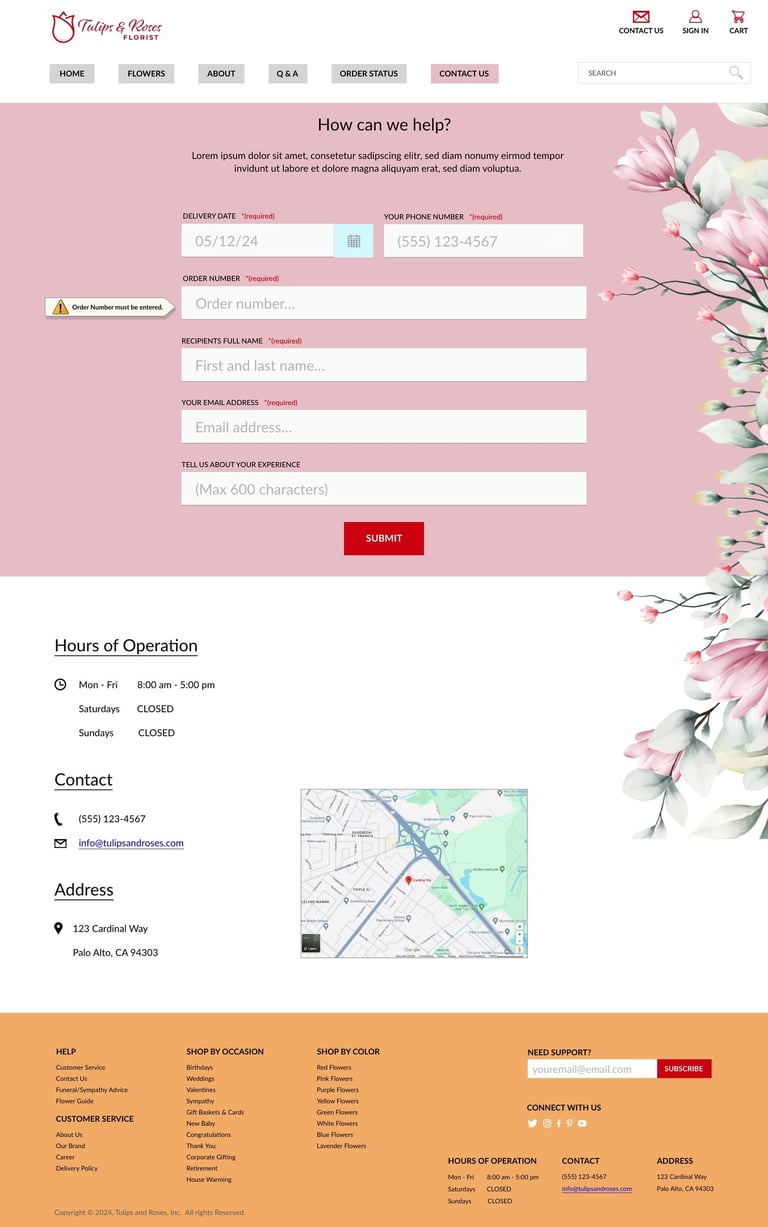
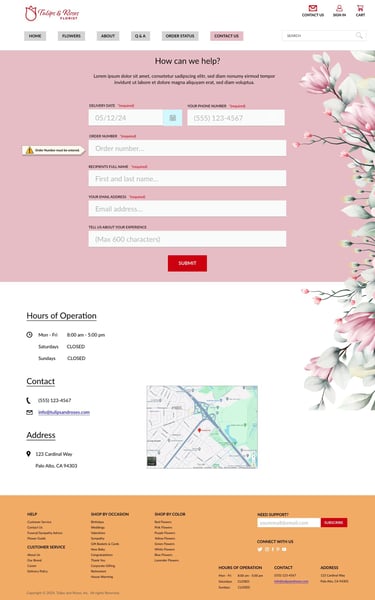
*(Click on image for full-screen preview)
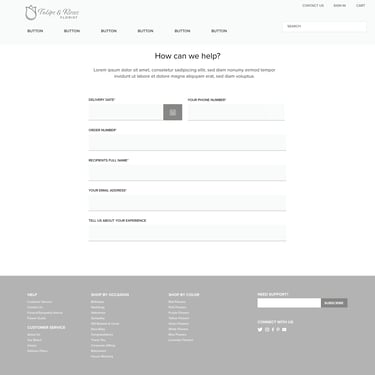
Low-fidelity wireframes:



Color Palette




Typography
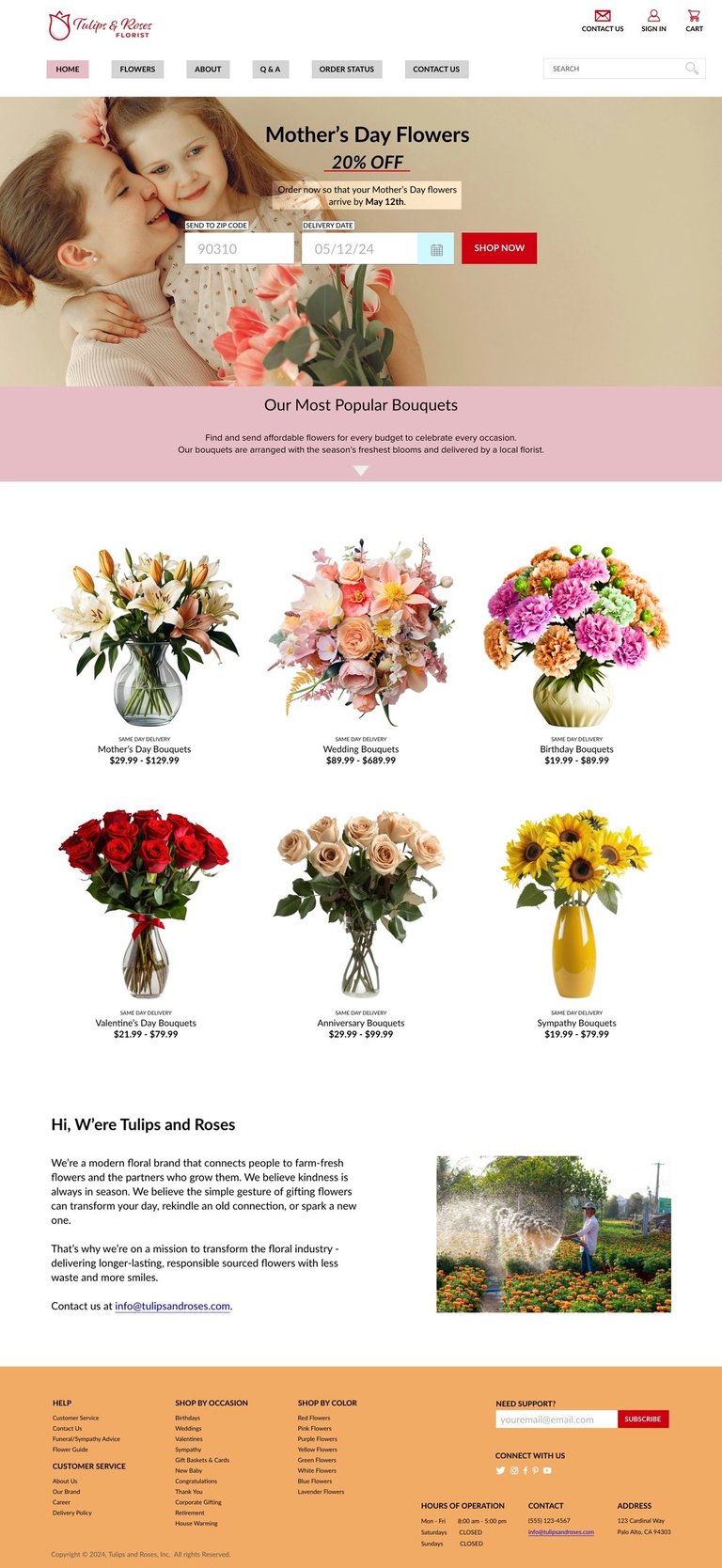
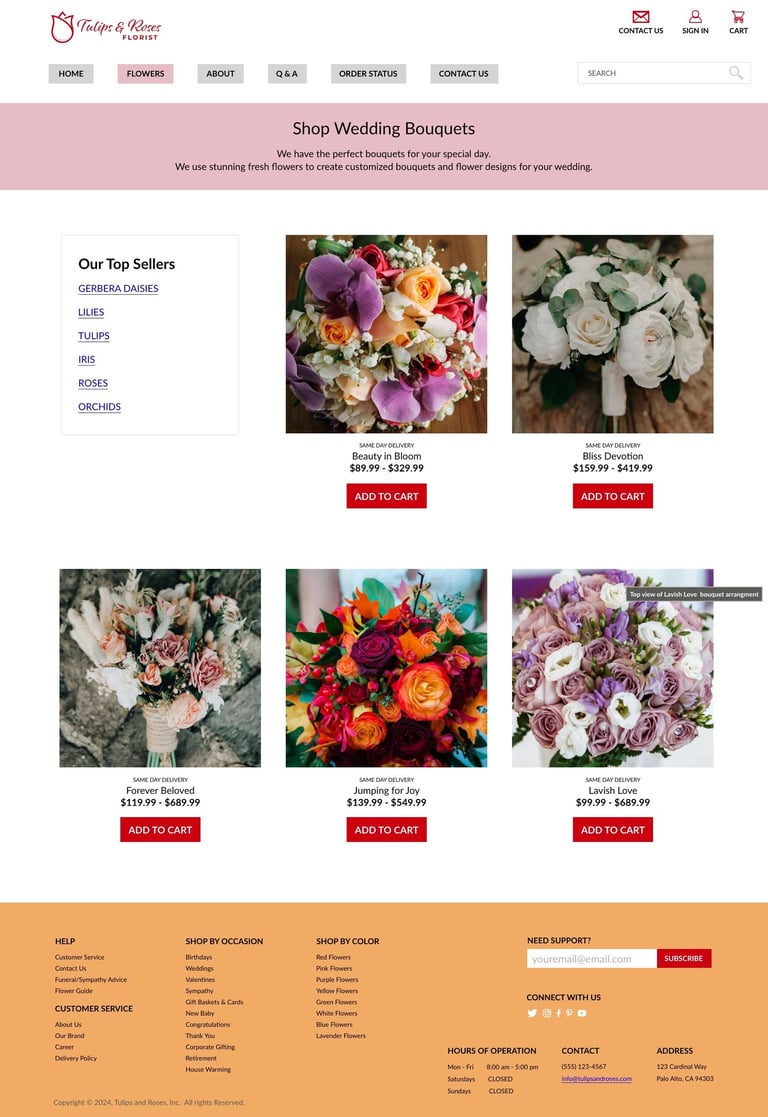
The Tulips & Roses website mock-up is designed to fulfill the client's needs for a functional, user-friendly, and effective website. The design is intentionally crafted to reflect the brand's identity while ensuring accessibility and user experience are prioritized.
The design focuses on helping users to easily view which floral arrangements are available from the brand and at what price, along with an option to add items to their shopping cart.
The use of imagery, colors, and typography aligns with the brand's identity, while the website structure and content ensure a smooth and accessible user experience. Adhering to WCAG accessibility principles further demonstrates the brand's commitment to inclusivity, making the website accessible to a broader audience.

